질문 & 답변 - Q&A
홈페이지에서 일어나는 컴퓨터 사용상의 어려움이 있으면 이 곳을 활용하십시오. 질문에 대한 답변은 누구든 해주시면 감사하겠습니다. 내가 알려주는 한개의 답변이 이 곳을 방문하는 모든 사람들에게 유익한 정보가 될 것입니다.

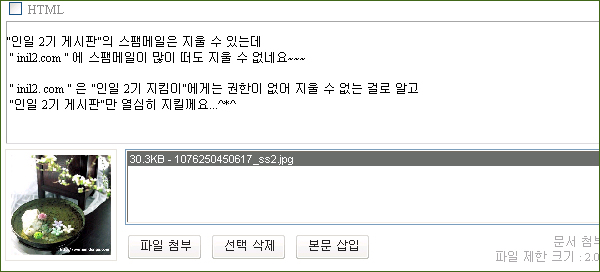
2기 게시판에 2. 이금순 선배님께서 올리신 것을 예로 들겠습니다.
위의 예문에는 사진과 글, 태그소스를 복사해 온 그림의 세가지의
종류가 올려 있습니다.

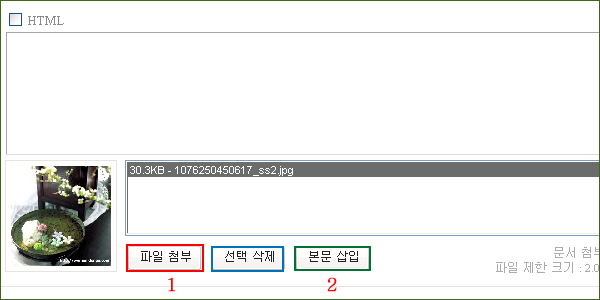
1) 일단 1. <파일첨부>를 누르셔서 저장해 놓은 사진 중에서 하나를 '열고' 클릭을 합니다.
위의 그림 처럼 왼쪽에 미리 작은 사진으로 선택한 사진이 보이고,
오른쪽에는 그 사진의 제목과 용량이 보이죠.
2) 2.<본문삽입>을 누릅니다. 만약 다른 것으로 하려고 지우고 싶으면 <선택삭제>를 누르면
사진과 제목이 삭제가 됩니다.
그러나 본문에 이미 삽입이 되어 있는 사진은 그대로 있습니다.
그 상태에서 사진 위에 마우스를 올려 놓고 오른쪽 마우스를 누르면 작은 창이 뜨는데,
거기서 <잘라내기>를 누르면 이미 본문에 삽입된 사진도 삭제됩니다.
다시 돌아가서...

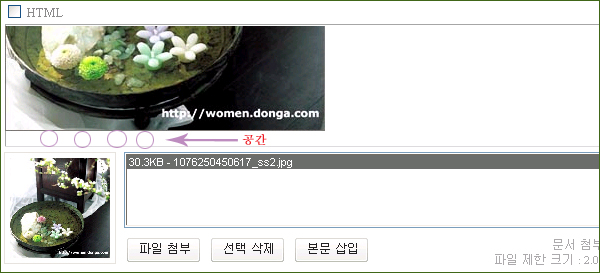
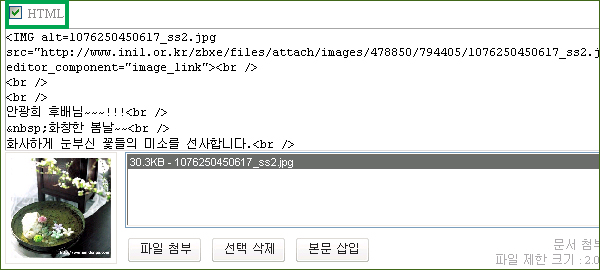
3) 사진이 위에 삽입된 것이 보이죠? 자세히 보시면 사진의 네귀퉁이 중에서
오른쪽 하단 귀퉁이에 커서(줄 바꾸는 반짝이)가 반짝이는 모습이 보이실겁니다.
Enter key를 누르시면 줄이 바뀌고 사진의 하단 왼쪽에서 또 반짝입니다.
엔터 키를 두번쯤 눌러 주시면 글을 쓰실 공간이 확보가 됩니다.
사진을 올릴 때, 사진의 설명을 곁들이고 싶으실 때는 사진을 본문에 삽입하시고
엔터키를 눌러 주세요.
줄이 바뀌면서 글을 올리실 공간이 생깁니다.

4) 사진 밑으로 쓰고 싶으신 글을 주욱 씁니다. 여기 까지는 별 일 없지요?

5) 다른 사이트에서 퍼온 작은 그림을 올리고 싶으실땐, 태그 주소를 마우스에 복사를 미리 해 놓으시고,
그 다음엔?
위에 초록색의 HTML 박스 앞을 체크합니다.
체크 한 뒤에 보시면 올려 놓으신 사진과 글이 뭐라뭐라 복잡한 영어로 뒤덮혀 보입니다.
신경 쓰지 마시고요.
결론은, 태그소스를 붙여야 할 경우에만 체크를 하시고, 일단 올리셨으면
다시 체크 해지를 합니다.

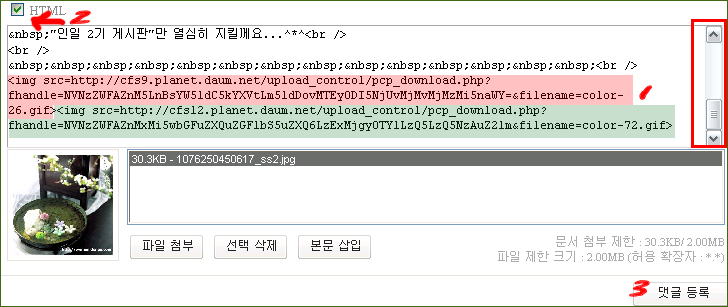
6)오른쪽의 스크롤 바(빨간 사각형으로 체크해 놓은 곳)를 주룩 내려서 맨 마지막 줄 다음에
마스에다 복사를 한 1그 주소를 '붙이기' 합니다.
빨간색으로 색을 입힌 것과 초록색으로 색을 입힌 것이 두 가지 그림의 주소 입니다.
리고 2 HTML 박스에 체크하신 것을 해지합니다.
3 댓글등록을 누릅니다.

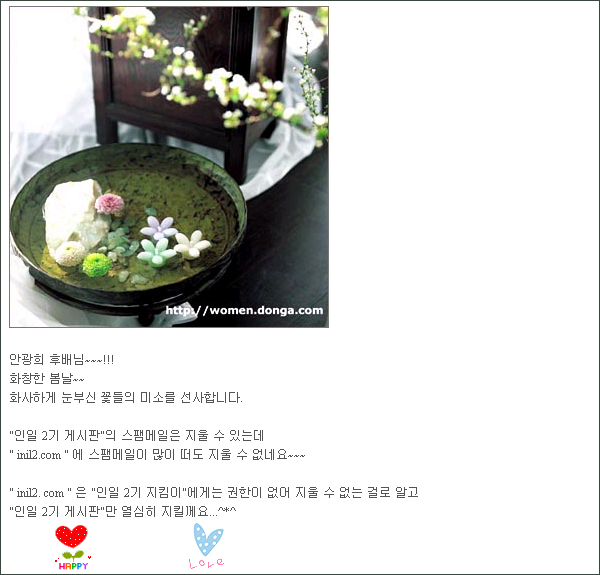
위의 작업으로 만들어 올린 그림입니다.
아래에 보이는 하트(빨강, 파랑) 두개의 그림은 스페이스바를 이용하여 넓게도 띄어 놓을 수 있고
가까이 붙여 놓으실 수도 있습니다. 그 작업은 이렇게 HTML에 체크를 하지 않으신 채로 하실 수 있습니다.
공연히 설명을 해 놓아서 더 헷갈리실 것 같아요.
그래도 한가지 더 남았네요. <은 사진을 올려 놓고 설명 달기>